Dashboard Payment & Credit Flow
︎Character Lab
Character Lab advances scientific insights that help kids thrive. By connecting researchers with educators, Character Lab seeks to create greater knowledge about the conditions that lead to social, emotional, academic, and physical well-being for young people throughout the country. An MVP dashboard portal for researchers to request studies was created and it was time for the next phase of feature improvement.
︎Role
Wireframing
Workshop Ideation
User-interface design
Design System Evolution
Developer Collaboration
Wireframing
Workshop Ideation
User-interface design
Design System Evolution
Developer Collaboration

︎Understanding the Problem
An MVP dashboard experience for core payment functionaltity and flow was created, but it was time to iterate and improve. The payment flow for credits heavily relied on the Character Lab’s internal team to manually input information in order to process a payment. Charges were triggered based on the team manually editing field inputs. Nothing was automated, which left room from user error and lots of time wasted.
︎Understanding the Problem
An MVP dashboard experience for core payment functionaltity and flow was created, but it was time to iterate and improve. The payment flow for credits heavily relied on the Character Lab’s internal team to manually input information in order to process a payment. Charges were triggered based on the team manually editing field inputs. Nothing was automated, which left room from user error and lots of time wasted.
An MVP dashboard experience for core payment functionaltity and flow was created, but it was time to iterate and improve. The payment flow for credits heavily relied on the Character Lab’s internal team to manually input information in order to process a payment. Charges were triggered based on the team manually editing field inputs. Nothing was automated, which left room from user error and lots of time wasted.
︎Opportunities
Take the charging aspect out of the editor admin modal and put it on the user (researcher). By doing so, we could put a payment page on the user’s dashboard that allows them to accept & submit their own payment. This would reduce headaches of customer support on the Character Lab team and save time. This would also create a stronger feedback loop and instant communication with the user which would speed up the transaction process.
Take the charging aspect out of the editor admin modal and put it on the user (researcher). By doing so, we could put a payment page on the user’s dashboard that allows them to accept & submit their own payment. This would reduce headaches of customer support on the Character Lab team and save time. This would also create a stronger feedback loop and instant communication with the user which would speed up the transaction process.
︎Goals
+ Remove friction and add automation of the payment & credits flow
+ Create a feedback loop that nutured the users through the process
+ Decrease length of transaction to encourage more studies
+ Remove friction and add automation of the payment & credits flow
+ Create a feedback loop that nutured the users through the process
+ Decrease length of transaction to encourage more studies
︎Brainstorming Workshop
I held a brainstorming workshop with the entire team to ideate additional user touchpoints and features to include in this next phase of payment and credits flow. There was a lot of great ideas that came out of the workshop, which heavily informed the strategy of the end result. The engineers also surfaced any development implications that influenced the feasibility of parts of the experience.
I held a brainstorming workshop with the entire team to ideate additional user touchpoints and features to include in this next phase of payment and credits flow. There was a lot of great ideas that came out of the workshop, which heavily informed the strategy of the end result. The engineers also surfaced any development implications that influenced the feasibility of parts of the experience.

︎User Flow
Defining the user flow not only helped flush out the payment process, but also helped identify points of communication we have with the user and areas to focus on. Although the transaction process was a key priority, I defined other areas of the dashboard that were pain points for the user due to lack of information.
Defining the user flow not only helped flush out the payment process, but also helped identify points of communication we have with the user and areas to focus on. Although the transaction process was a key priority, I defined other areas of the dashboard that were pain points for the user due to lack of information.

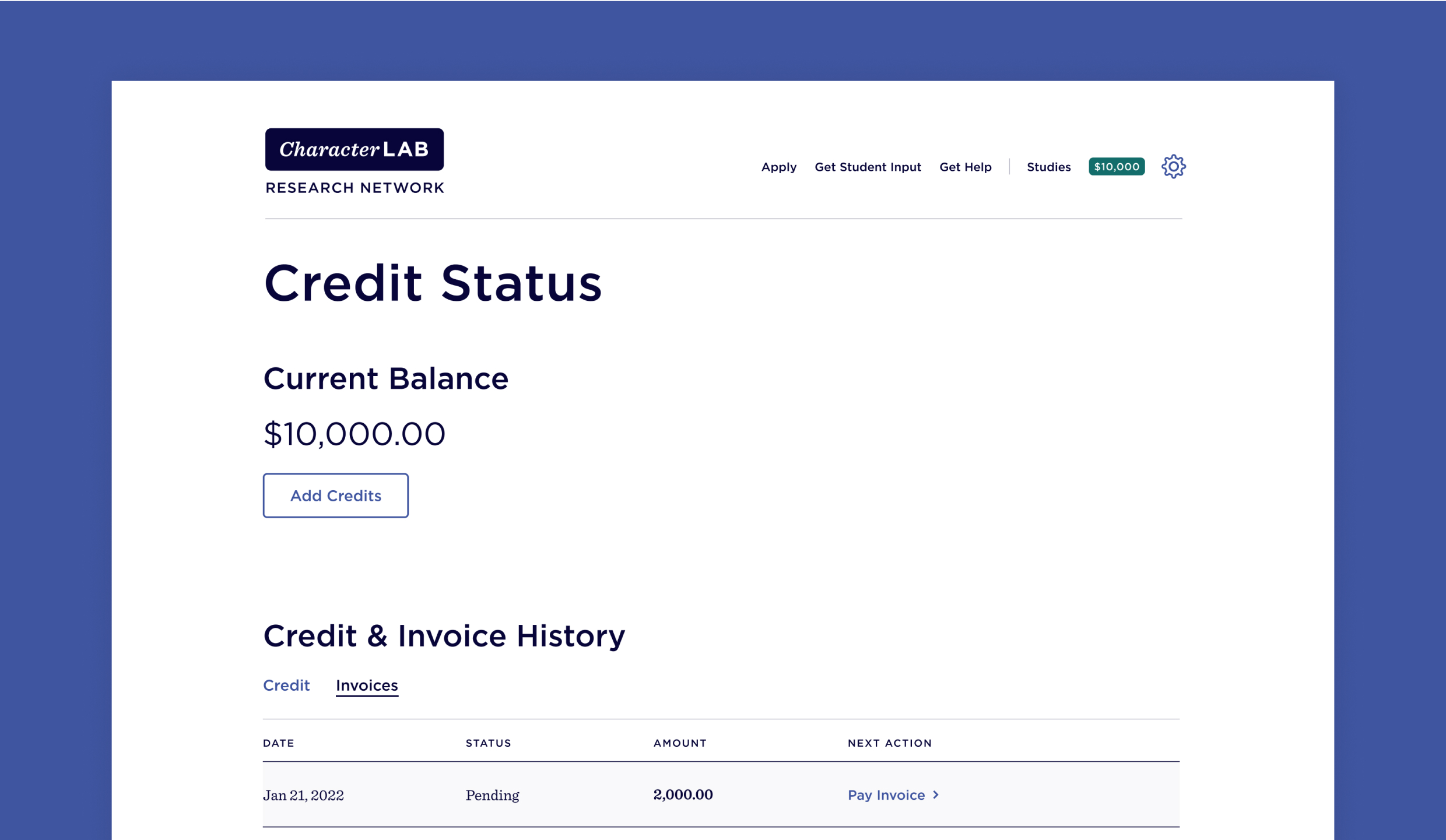
︎Prototyping and Usability
I created a prototype to emmulate the experience and full flow of the process. This testing allowed me to refine and reiterate the flow and designs based on input and feedback. This also helped drive communication with the engineering team for functionality and what information needed to pull from the database.

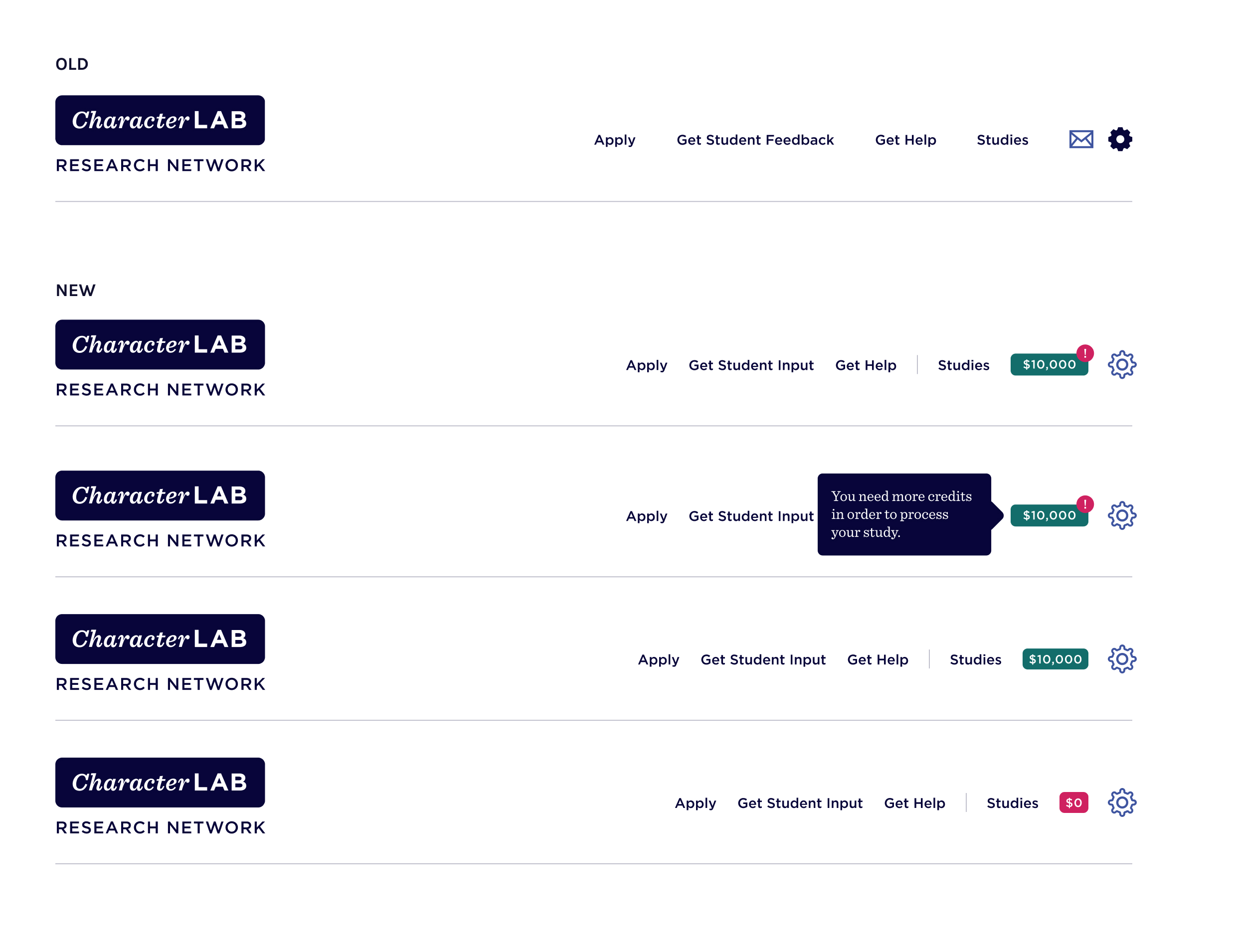
︎Design System & Comoponent Iteration
A flexible design system had been established during the MVP phase. The new designs used this as a base to iterate upon. I introduced an automated credit balance UI element in the top navigation to create a channel of instant feedback with the user.
A flexible design system had been established during the MVP phase. The new designs used this as a base to iterate upon. I introduced an automated credit balance UI element in the top navigation to create a channel of instant feedback with the user.