Onust Progressive App
︎Onust
Changing the way automotive warranty works.
Onust is an up and coming startup advancing the automotive warranty and servicing arena. Onust empowers consumers with information, resources and tools that will protect them and provide a piece of mind on the road. I was tasked with creating the progressive web app experience after the user logs in. I collaborated closely with the Onust team who were true experts that knew everything about vehicles.
Onust is an up and coming startup advancing the automotive warranty and servicing arena. Onust empowers consumers with information, resources and tools that will protect them and provide a piece of mind on the road. I was tasked with creating the progressive web app experience after the user logs in. I collaborated closely with the Onust team who were true experts that knew everything about vehicles.
︎Role
I collaborated and executed many phases of the project including: research, strategy, wireframes, UI look & feel, developed and maintained a design system, prototyping and testing.
I collaborated and executed many phases of the project including: research, strategy, wireframes, UI look & feel, developed and maintained a design system, prototyping and testing.

︎Challenge
Create an MVP progressive web app that allows consumers to access all the information and benefits Onust has to offer, while simultaneously introducing Onust to the U.S. Startups are always challenging in their own way, so defining what Onust should and could initally offer was all par for the course.
UX
︎Research Exercises
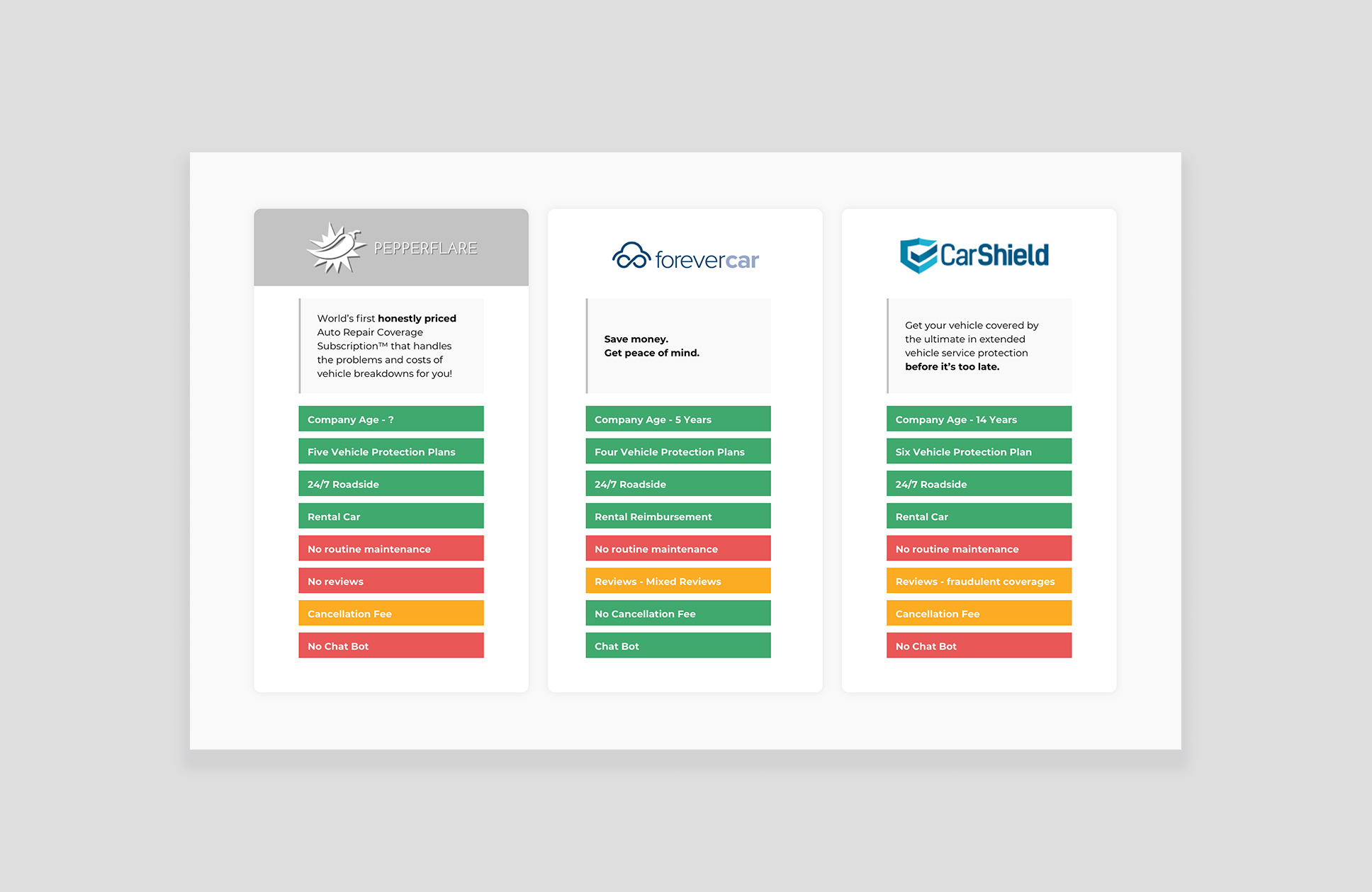
+ Market Research & Competitor Audit
I began digging into the reviews of the competitors and was able to pull substantial insights on what the market is missing and wants as well as features within the product experience. Comparing competitor’s products and reviews helped narrow down existing pain points and include features that were missing from other products/subscriptions.
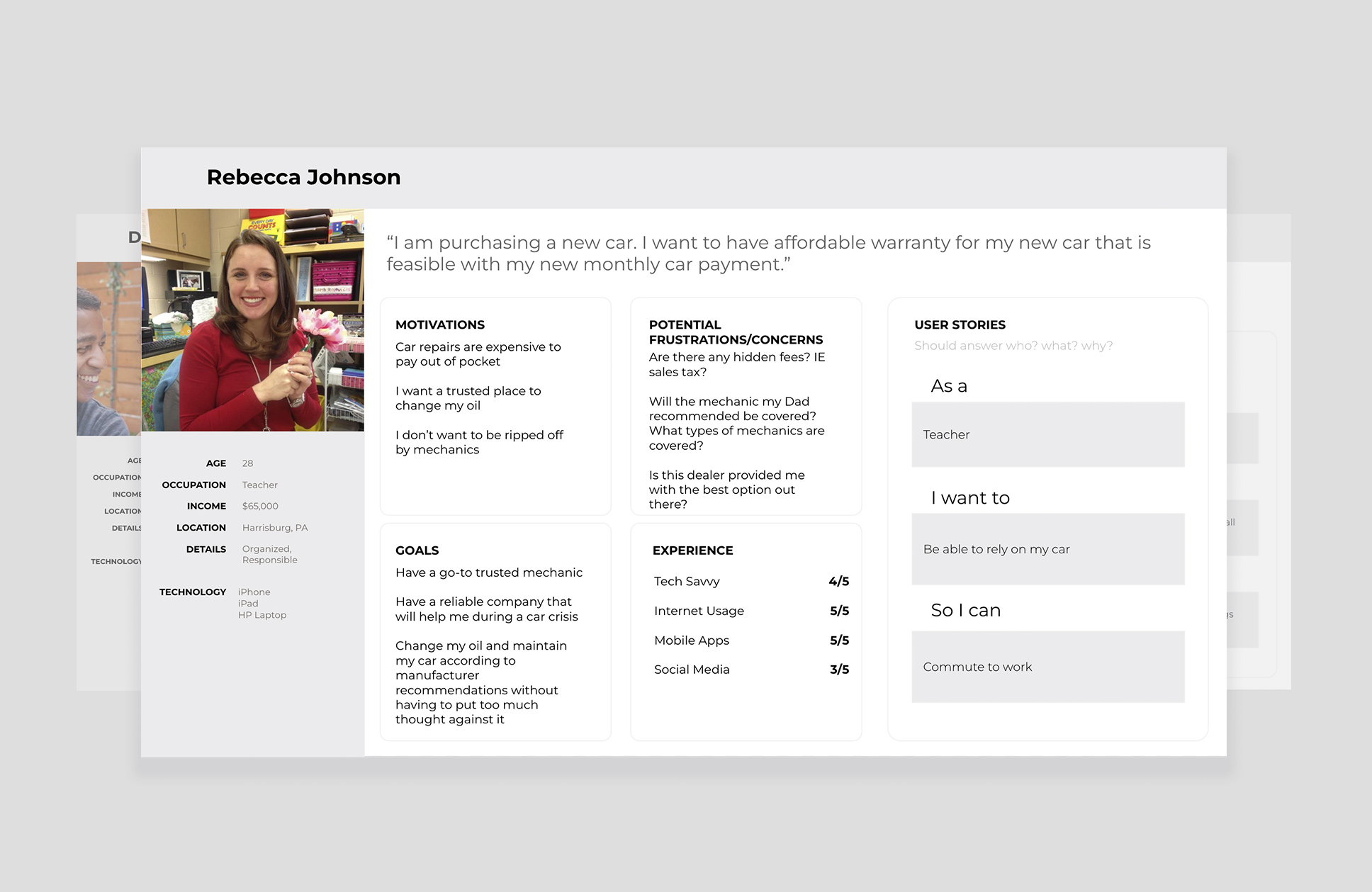
+ Personas
Creating personas allowed me to model, summarize, and communicate my initial research data, and it ultimately allowed me to have a consumable way to reflect on it with stakeholders. Aligning on whom the target audience will be is crucial to the success of the product.
+ Market Research & Competitor Audit
I began digging into the reviews of the competitors and was able to pull substantial insights on what the market is missing and wants as well as features within the product experience. Comparing competitor’s products and reviews helped narrow down existing pain points and include features that were missing from other products/subscriptions.
+ Personas
Creating personas allowed me to model, summarize, and communicate my initial research data, and it ultimately allowed me to have a consumable way to reflect on it with stakeholders. Aligning on whom the target audience will be is crucial to the success of the product.
︎Goals
+ Generate leads
+ Subscription Growth
+ Get consumers to make referrals
+ Launch an MVP version to iterate upon
+ Generate leads
+ Subscription Growth
+ Get consumers to make referrals
+ Launch an MVP version to iterate upon


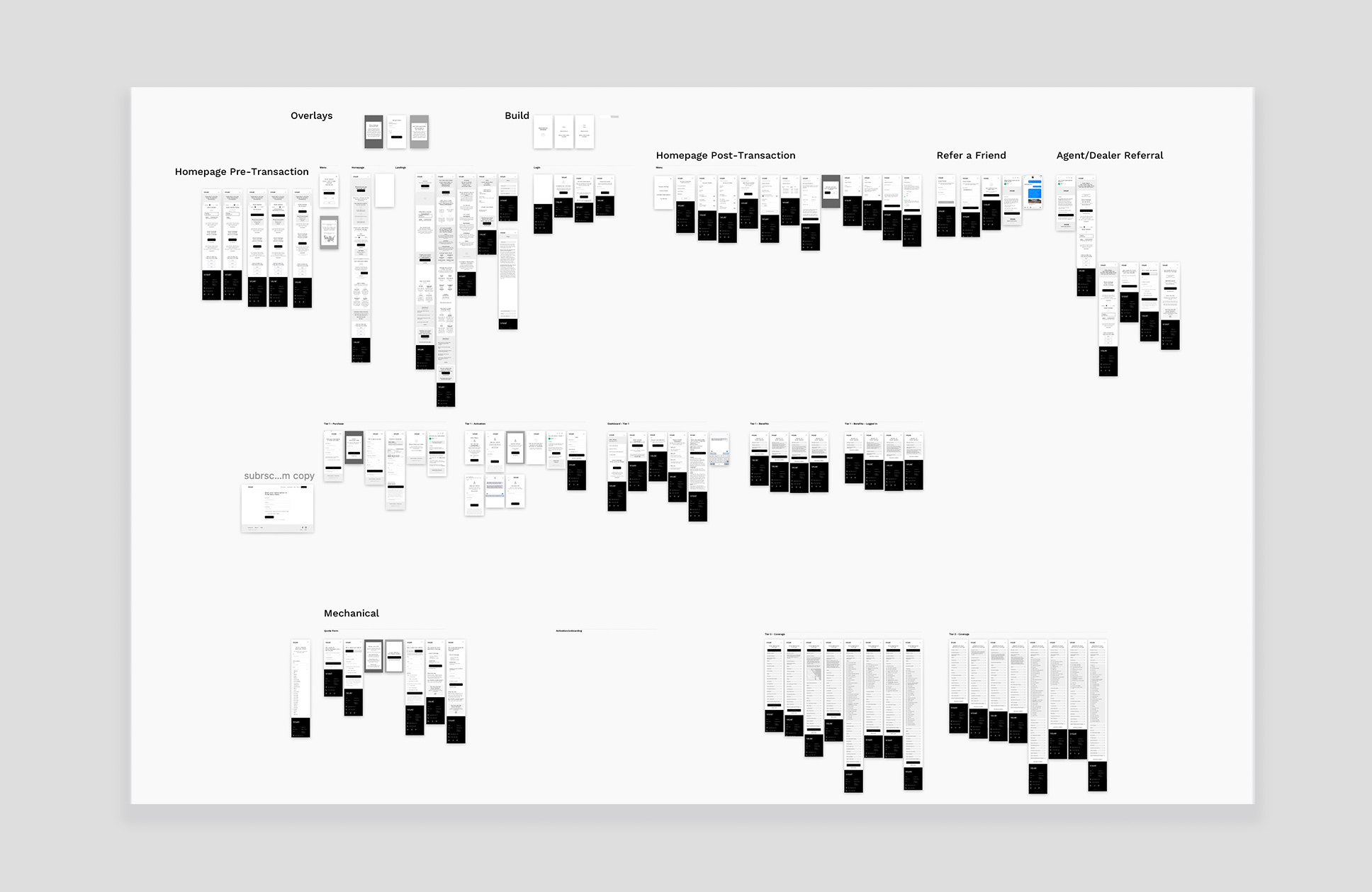
︎Prototype Phase
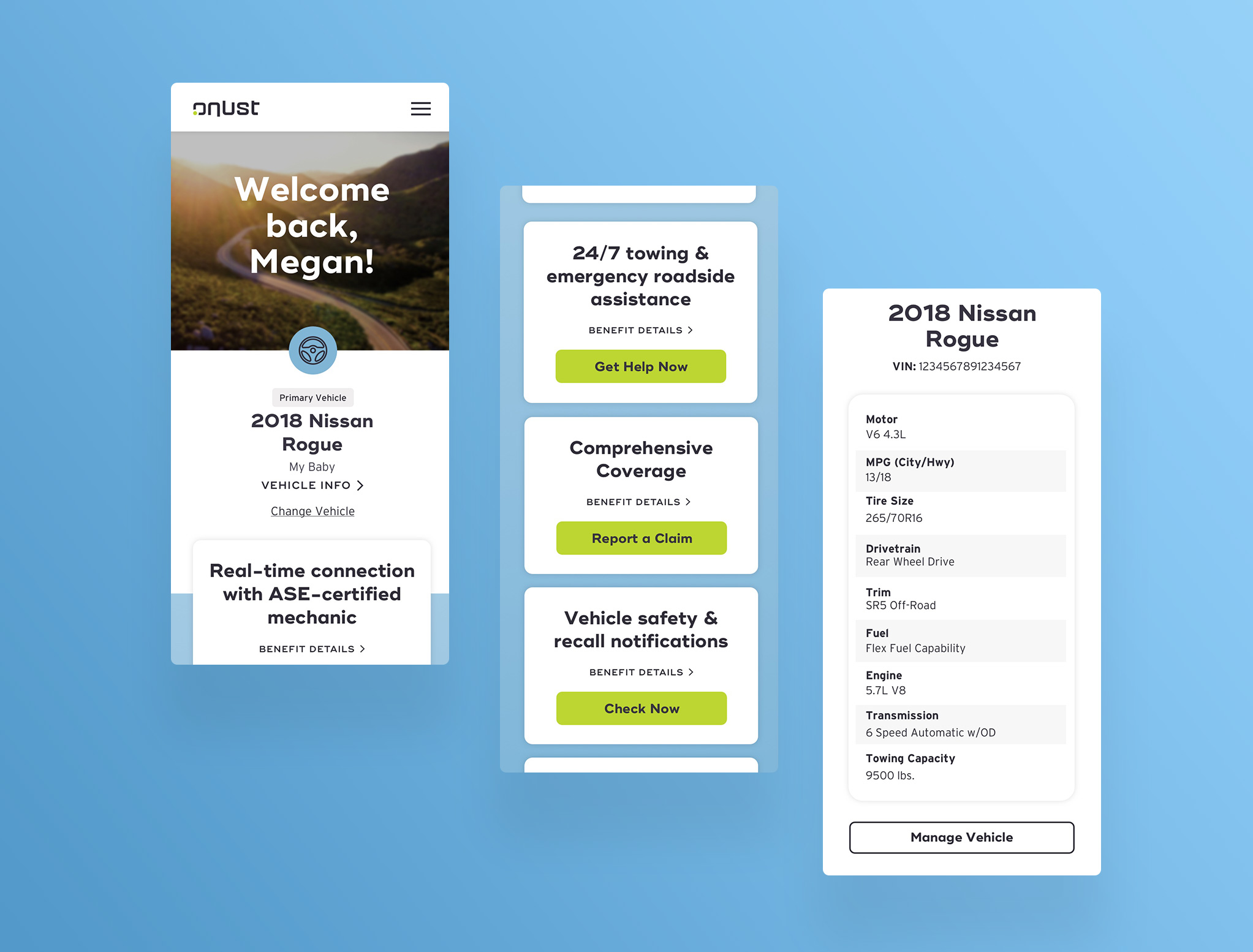
In order to get a product to market on a tight timeline and budget, we had to focus on building the core. I created and reiterated upon a clickable prototype that answered as many questions as it exposed. The engineer team helped test and field any questions to determine what was feasible and what integrations we needed to consider for phase 2. The client knew everything there was to know about vehicles (and I mean everything), so determining what should be included was a true collaborative effort.
The strategic thinking throughout the process included considerations on onboarding, subscription growth, building brand affinity, nuturing model, payment options and many more.
In order to get a product to market on a tight timeline and budget, we had to focus on building the core. I created and reiterated upon a clickable prototype that answered as many questions as it exposed. The engineer team helped test and field any questions to determine what was feasible and what integrations we needed to consider for phase 2. The client knew everything there was to know about vehicles (and I mean everything), so determining what should be included was a true collaborative effort.
The strategic thinking throughout the process included considerations on onboarding, subscription growth, building brand affinity, nuturing model, payment options and many more.


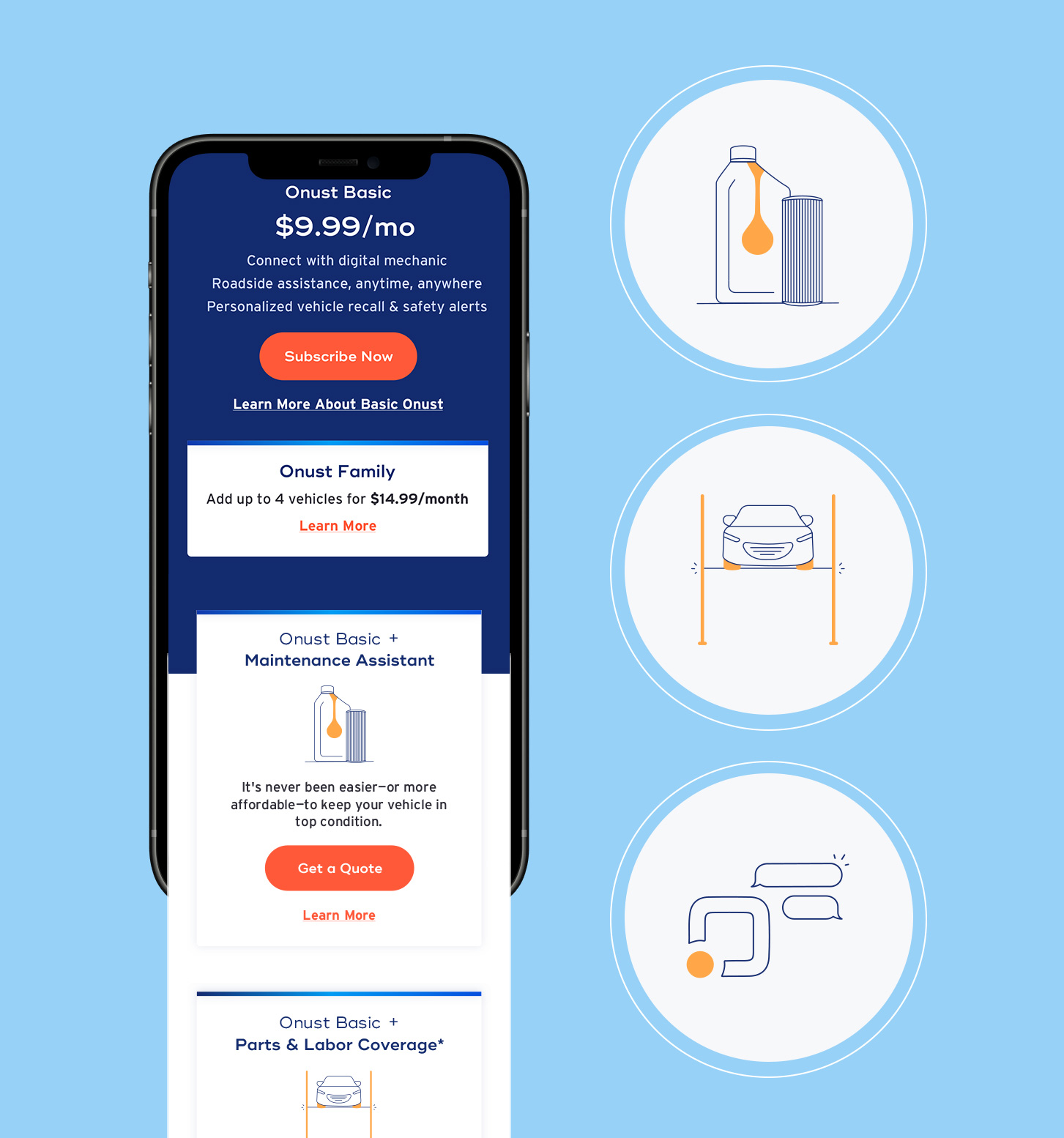
︎User Testing Opportunities
I did a low budget user test to gain the users’ impressions and perspective on the subscription options layout. There were 3 things we needed to communicate about our subscriptions:
1. annual payment vs yearly payment
2. individual plan vs family plan (of up to 4)
3. Annual payment option comes with 3 free months. We needed the layout and functionality to be digestable and intuitive for the user.
NOTE: This testing was not used due to a change in the business strategy and subscription offerings, but provided good insight.
User Test Prototype
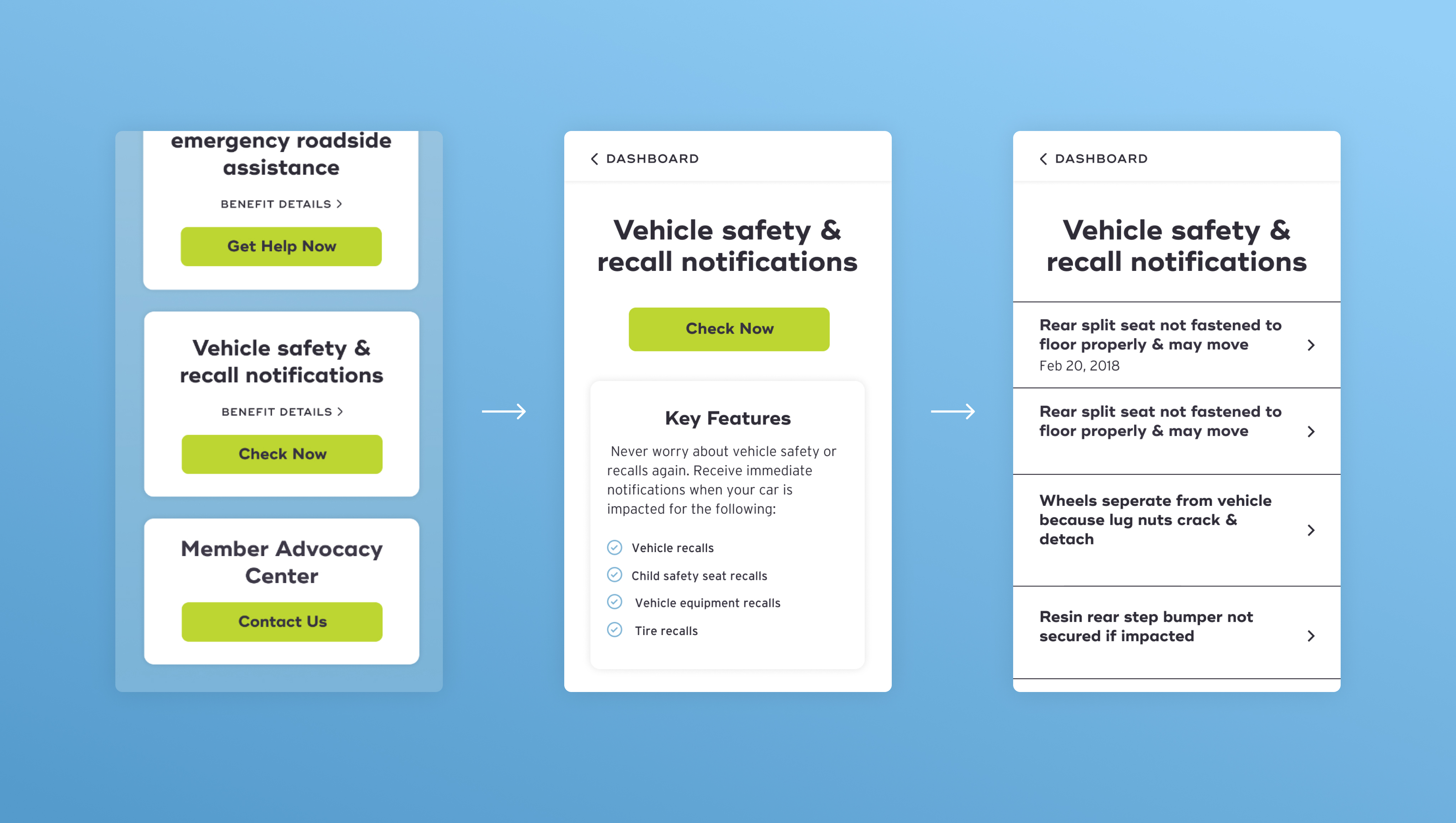
UI Design
︎Inital Concepting
I did a few explorations of initial elements and components. I began exploring key elements of the design system ranging from:
︎︎︎color palette
︎︎︎ iconography styles
︎︎︎ type hierarchy
︎︎︎ image treatment
︎︎︎ button styles
The design process started off as a style tile that morphed into layouts and pages for better visualization to get the full picture. The final product aligned closely with the brand identity that was happening simultaneously.
I did a few explorations of initial elements and components. I began exploring key elements of the design system ranging from:
︎︎︎color palette
︎︎︎ iconography styles
︎︎︎ type hierarchy
︎︎︎ image treatment
︎︎︎ button styles
The design process started off as a style tile that morphed into layouts and pages for better visualization to get the full picture. The final product aligned closely with the brand identity that was happening simultaneously.


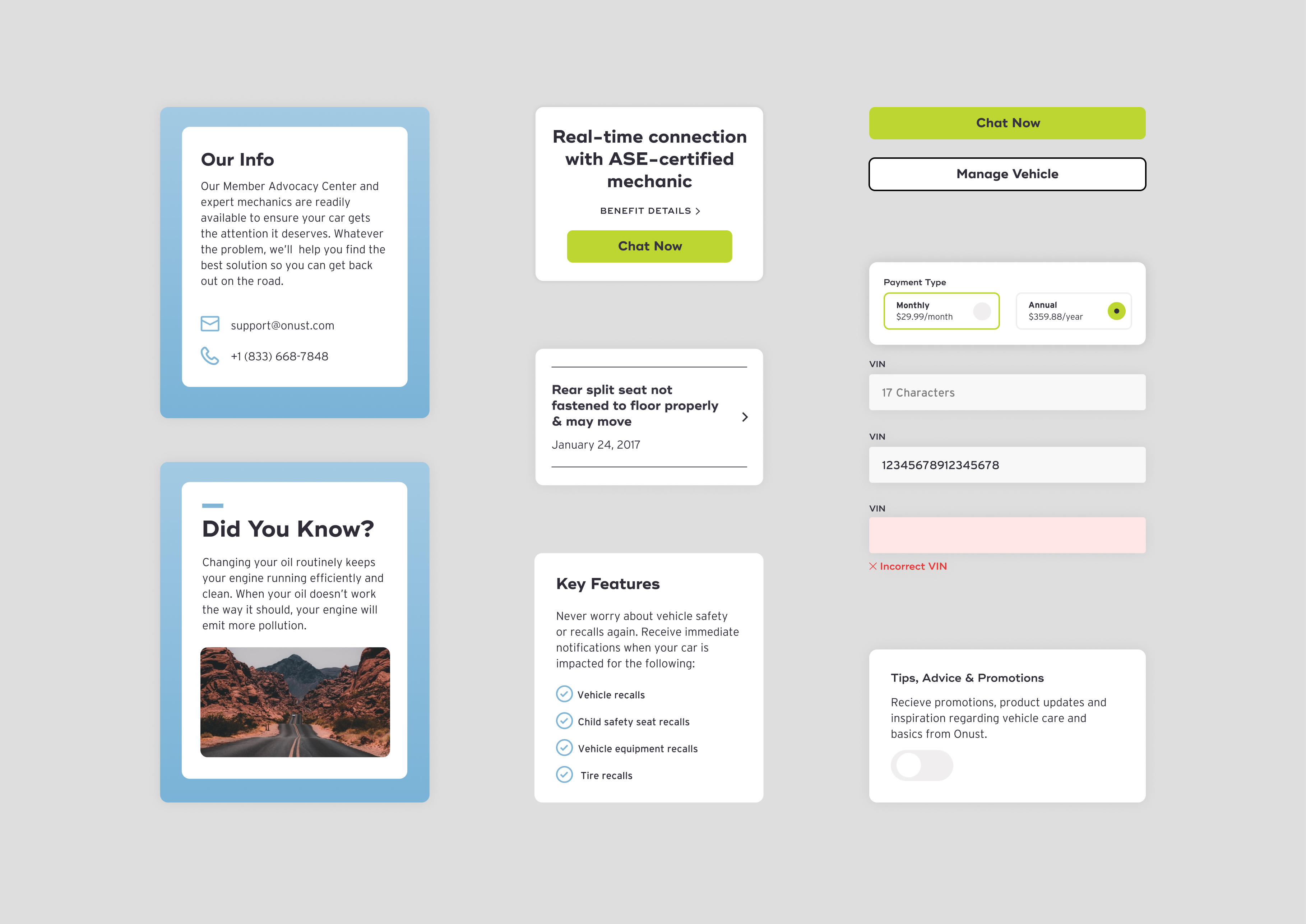
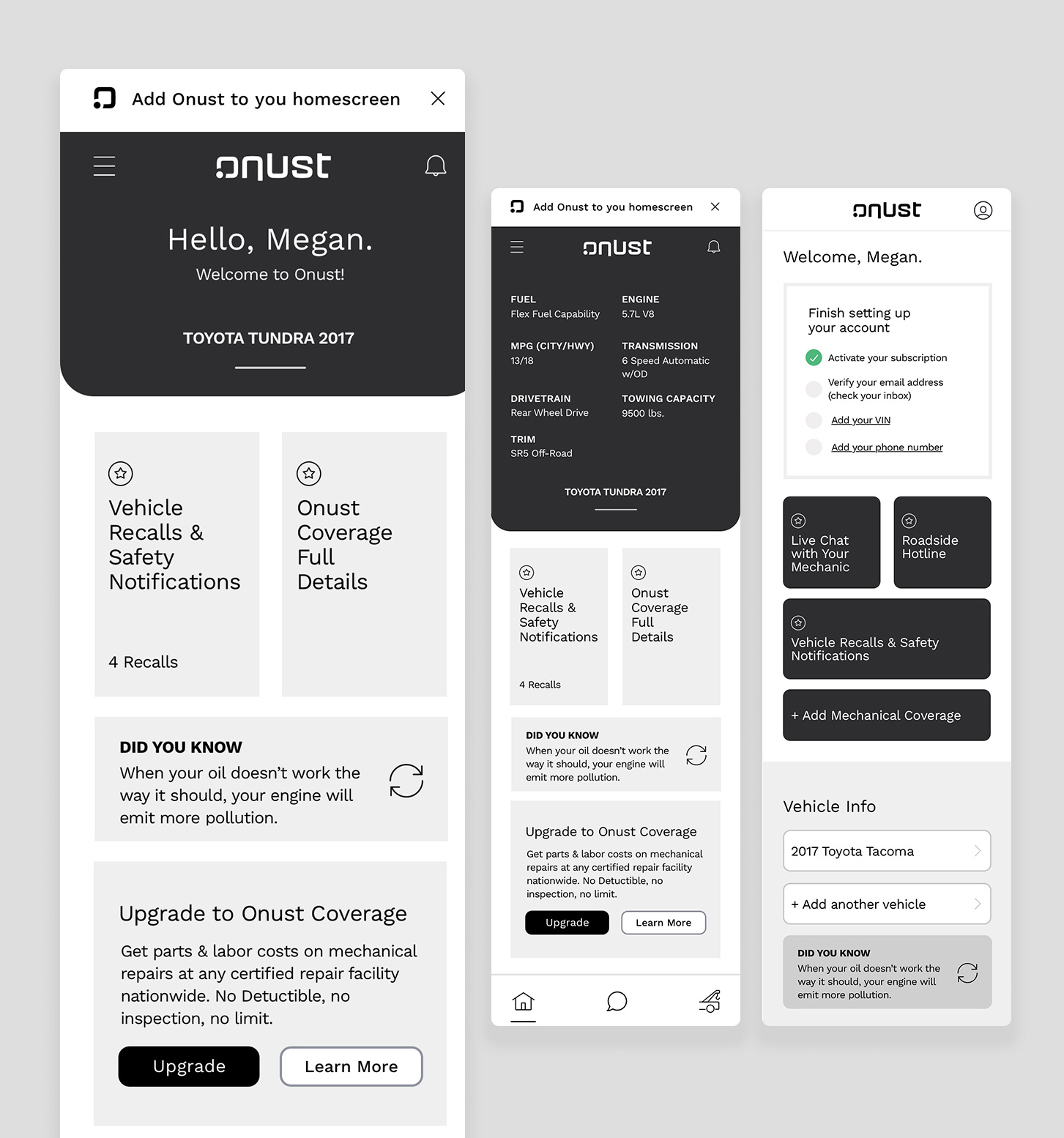
︎Design System
To maintain consistency and ensure efficient design to development handoff, I developed a modular design system based on reusable components and their states. Every component can be rearranged and combined with others while maintaining design consistency and recognizable UI patterns for the user. Our front end developer created a pattern library that allowed for flexibility and easier updates as the product continues to grow and develop.
To maintain consistency and ensure efficient design to development handoff, I developed a modular design system based on reusable components and their states. Every component can be rearranged and combined with others while maintaining design consistency and recognizable UI patterns for the user. Our front end developer created a pattern library that allowed for flexibility and easier updates as the product continues to grow and develop.